

Since: May/30th/2004
CSS の詳細に立ち入る前に、CSS の実例をご覧に入れましょう。最初に実例を見ておくことで、イメージを持って、先の説明を読み進めてください。
CSS は、HTML/XHTML 文書の要素の表現方法/レンダリング方法を指定したプロパティのリストです。例えば、段落を意味する p 要素タイプの内容の行の高さを、そこで使われているフォントの高さの 1.5 倍に指定するには、'line-height' プロパティを使います。
/* p 要素に対するプロパティ */
p { line-height: 1.5 }
プロパティ間はセミコロンで区切り、複数指定できます。上で指定したプロパティに、段落先頭のインデントを 1 文字分指定するには、'text-indendt' プロパティを追加します。
p { line-height: 1.5;
text-indent: 1em }
CSS を HTML 文書と関連付けるには、複数の方法があります。ここでは、HTML/XHTML 文書の head 要素の内容に記述する style 要素で指定してみます。
XHTML 1.1 の例:
<?xml version="1.0" encoding="Shift_JIS" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta http-equiv="content-type"
content="application/xhtml+xml; charset=Shift_JIS" />
<title>XHTML 1.1 とはなんだろうか</title>
<!-- CSS を使う宣言 -->
<meta http-equiv="content-style-type" content="text/css" />
<!-- style 要素 -->
<style type="text/css">
/* p 要素に対するスタイル */
p { line-height: 1.5;
text-indent: 1em }
</style>
</head>
<body>
<p>どの天皇様の御代であったか、女御とか更衣とかいわれる後宮がおおぜい
いた中に、最上の貴族出身ではないが深い御愛寵を得ている人があった。最初から自
分こそはという自信と、親兄弟の勢力に恃む所があって宮中にはいった女御たちから
は失敬な女としてねたまれた。その人と同等、もしくはそれより地位の低い更衣たち
はまして嫉妬の焔を燃やさないわけもなかった。夜の御殿の宿直所から退る朝、続い
てその人ばかりが召される夜、目に見耳に聞いて口惜しがらせた恨みのせいもあった
かからだが弱くなって、心細くなった更衣は多く実家へ下がっていがちということに
なると、いよいよ帝はこの人にばかり心をお引かれになるという御様子で、人が何と
批評をしようともそれに御遠慮などというものがおできにならない。</p>
</body>
</html>
 |
 |
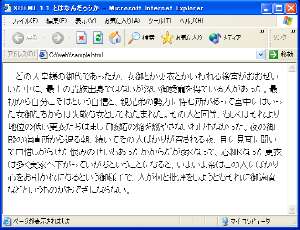
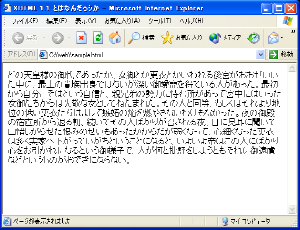
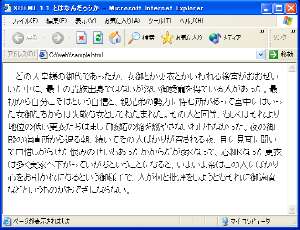
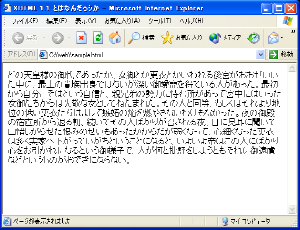
| CSS使用 | CSS未使用 |
|---|
上の HTML をコピー & ペーストして、HTML 文書としてブラウザで表示してみてください。ブラウザのデフォルトに対して、p 要素に対する指定が有効になり、行の高さと段落先頭の字下げが有効になっていることが分かると思います。
Copyright © 2004 SUGAI, Manabu. All rights reserved.