

Revised: Jun./26th/2004
レンダリング対象は、通常の場合は文書の内容から生成されます。これに対して、リストの番号など、文書の内容に存在しない対象をレンダリングすることがあります。
リストの場合は、'display: list-item' と指定された要素に関して、番号やマークをレンダリングします。
それ以外の場合は、擬似要素 :before か :after をセレクタとして、プロパティ 'content' によって、挿入する内容を指定できます。
contentプロパティ 'content' は、:before 擬似要素と :after 擬似要素に指定可能です。セレクタにマッチした対象に挿入する内容を指定します。
| プロパティ名 | 値 |
|---|---|
| content | [ <string> | <uri> | <counter> | attr(X) | open-quote | close-quote | no-open-quote | no-close-quote ]+ | inherit |
'content' は子要素に継承されません。デフォルトの値は空の文字列 (empty string) です。inherit は、親要素の値を明示的に継承する指定です。
<string>\A を記述するとそこで強制改行が起こります。XHTML では <br /> に一致します。<uri>url(xxx), url("xxx")<counter>counter(<name>), counter(<name>, <list-style-type>), counters(<name>, <string>), counters(<name>, <string>, <list-style-type>)open-quote, close-quoteno-open-quote, no-close-quoteattr(X)content' の例HTML 文書:
<p>paragraph element</p> <p class="note">paragraph element with class="note"</p>
CSS の例:
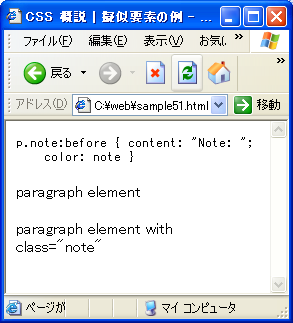
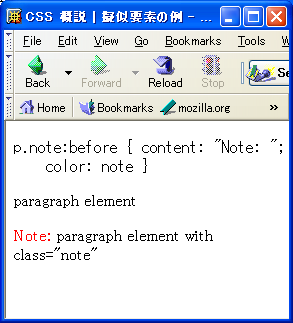
p.note:before { content: "Note: ";
color: red }
| I.E.6.0での表示例 | Mozilla 1.7での表示例 |
|---|---|

|

|
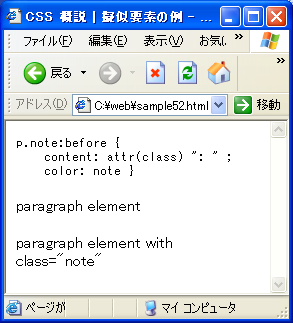
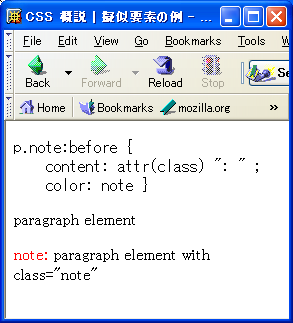
CSS の例:
p.note:before {
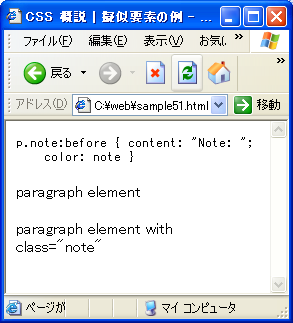
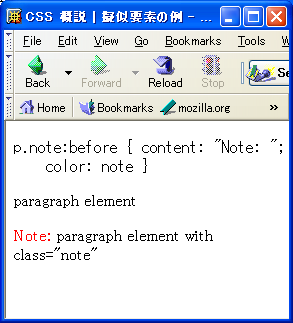
content: attr(class) ": " ;
color: note }
| I.E.6.0での表示例 | Mozilla 1.7での表示例 |
|---|---|

|

|
quotesプロパティ 'quotes' は、任意の要素に指定可能です。引用符のレンダリング方法を指定します。引用符を挿入するかどうかは、'content' で指定します。
| プロパティ名 | 値 |
|---|---|
| quotes | [<string> <string>]+ | none | inherit |
'quotes' は子要素に継承されます。デフォルトの値はユーザエージェントに依存します。inherit は、親要素の値を明示的に継承する指定です。
[<string> <string>]+ では、階層別の引用符を指定できます。最も左の一組が、最も外側の引用符であり、最も右端の一組が、最も内側の引用符になります。
HTML の例:
<p>paragraph <q>quotation text</q> paragraph</p>
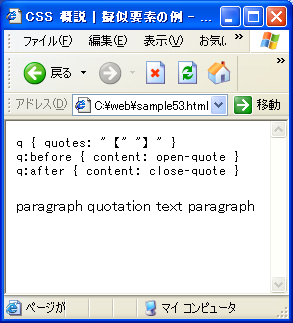
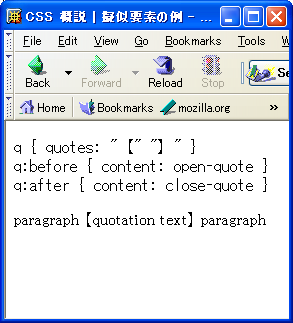
CSS の例:
q { quotes: "【" "】" }
q:before { content: open-quote }
q:after { content: close-quote }
| I.E.6.0での表示例 | Mozilla 1.7での表示例 |
|---|---|

|

|
カウンタは、'content' の値に指定される、 counter() と conters() で制御されます。次の例は、h1 要素に chapter という名前のカウンタを定義し、番号のスタイルは georgian に指定しています。
h1:before { content: counter(chapter, georgian) }
番号付けは、'counter-increment' と 'counter-reset' で制御します。
プロパティ 'counter-increment' と 'counter-reset' は、任意の要素に指定可能です。'content' で生成されたカウンタの番号の、増加、初期化を指定します。
| プロパティ名 | 値 |
|---|---|
| counter-increment | [ <identifier> <integer>? ]+ | none | inherit |
| プロパティ名 | 値 |
|---|---|
| counter-reset | [ <identifier> <integer>? ]+ | none | inherit |
'counter-increment' と 'counter-reset' は子要素に継承されません。デフォルトの値は none です。inherit は、親要素の値を明示的に継承する指定です。
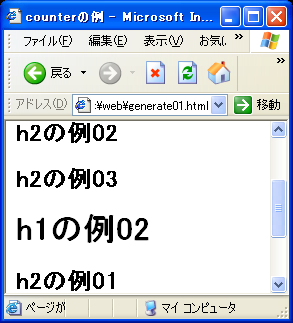
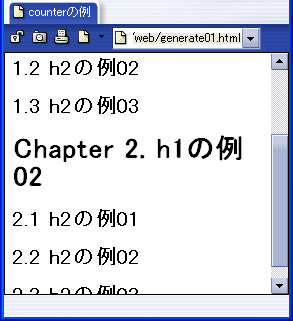
W3C の仕様書(和)には、次の例が載っています。h1 要素と h2 要素に対して、"Chapter 1","1.1","1.2","Chapter 2","2.1","2.2",のように番号付けします。
h1:before {
content: "Chapter " counter(chapter) ". ";
counter-increment: chapter; /* Add 1 to chapter */
counter-reset: section; /* Set section to 0 */
}
h2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}
| I.E.6.0での表示例 | Opera 7.23での表示例 |
|---|---|

|

|
名前が同じリストがネストされた、入れ子構造のリストの場合には、counters() によって、一括指定可能です。次の例は、ネストされた ol 要素に対して、1., 1.1., 1.2., 2., 2.2., 2.3., と番号付けするものです。
ol { counter-reset: item }
li { display: block }
li:before { content: counters(item, ".") ". "; counter-increment: item }
| I.E.6.0での表示例 | Opera 7.23での表示例 |
|---|---|

|

|