
Since: May/30th/2004
CSS の書式は次のようになっています。
セレクタ { プロパティ: 値; プロパティ: 値 }
セレクタというのは、スタイルを適用する対象を選択するものです。プロパティは、'font-size' や 'line-height' などのように、レンダリング特性の種類であり、各々のプロパティに指定可能な値が定義されています。
/* p 要素の先頭の字下げを二文字分 */
p { text-indent: 2em }
この例では、 p がセレクタ、 text-indent: 2em が宣言です。 text-indent がプロパティで、 2em がその値。一つのセレクタに対して、宣言が複数ある場合はセミコロン ";" で区切ります。
/* 1. p 要素の前景色を mroon
2. 先頭の字下げを二文字分 */
p { color: maroon; text-indent: 2em }
複数のセレクタに対して、共通のスタイルを宣言する場合は、複数のセレクタをカンマ ","
で区切ってグループ化することが出来ます。
h1, h2, h3 { font-family: sans-serif }
これは次のように書いたのと同じ事です。
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }
html で用意された全ての要素はセレクタになり得ます。このようなセレクタを、タイプセレクタと呼びます。これを基本にして、セレクタを拡張することが出来ます。
全ての要素に適用されるように、セレクタにワイルドカード "*" が使えます。
/* 全ての要素のマージンとパディングを 0 */
* { margin: 0;
padding: 0 }
HTML の全ての要素タイプ名はセレクタになりえます。例えば、 h1 と云う要素にマッチするセレクタです;
h1 { font-weight: 900 }
文書の要素間の木構造に依存した要素をセレクタで指定することができます。例えば、 p 要素の子孫要素である em 要素にマッチするセレクタは次のようになります:
HTML 文書の例:
<p>ここは p 要素の内容部です。或る要素の内容部に現れる要素のことを、 一般に<em>子孫要素</em>と呼びます。</p>
対応するスタイルシートの例:
p em { color: red }
HTML では、body 要素内の全ての要素に class 属性が指定できます。 id 属性や name 属性と異なり、 class 属性の値はファイル中で一意である必要は無く複数重複して記述することができますし、またすべきです。
HTML 文書の例:
<p class="note">ここは p 要素の内容部です。この p 要素には、 class 属性が与えられており、その属性値は note です。</p>
対応するスタイルシートの例:
p.note { font-style: italic }
class="note" を持つ全ての要素にマッチするようにも書けます:
.note { text-decoratoin: underline }
class 属性の属性値が複数(一つ以上)有る場合、半角スペースで区切られた複数の属性値は単独でセレクタになり得ます。
<p class="note access">class 属性値が note と access である場合。</p>
このとき、class 属性の値に、 note と access の両方を持つ p 要素にマッチするセレクタは次のように書けます:
p.note.access { font-weight:bold }
要素に id 属性が与えられていれば、セレクタで参照できます。
id 属性はあらゆる要素に与えることが出来ます。
HTML 文書の例;
<h1 id="optical-properties">光学物性</h1>
対応するセレクタの例;
h1#optical-properties { color: yellow }
id 属性の値には、一つの文書中で一回だけしか用いられていないと云う一意性が必要です。別の場所に同じ id 属性を与えないようにくれぐれも注意が必要です。
HTML では、ブロックレベル要素をグループ化するために div 要素が存在します。任意のブロックレベル要素を内容に持つことができるので、文書の木構造を一段階深めるために使えます。同様に、インライン要素に対しては span 要素が存在します。
ブロックレベルの div 要素とインラインレベルの span 要素に、 class 属性(クラスセレクタ)や id 属性(一意セレクタ)を与えれば、自由自在にセレクタを作れます。しかし、文書の意味に基づく構造化を無視した div 要素や span 要素は、系統的に管理しておかないとその後の破綻を招きます。必ず破綻すると言い切って大過ないと思います。
class 属性や id 属性の値に、意味を明示しない場合も同様です。例えば、赤字にしたい要素に対して class="red" とすることは自然な気がしますが、何のために赤くしたいのかが不明なので良くありません。class="note" とか、class="important" のようにすべきです。また、既存の要素タイプで提供されていないか検討することも重要です。今の場合は、インライン要素であれば、strong 要素や em 要素が使えます。
div や span を乱用すると後で大変なので、文書の意味や構造に基づく場合にだけ使用するようにお勧めします。
以上の 4 つのセレクタだけで、通常は用を足すと思いますが、CSS2 仕様では、さらにきめ細かい指定が定義されています。ブラウザのサポートにばらつきがありますので、利用するときは、クロスブラウザの可読性を吟味してください。
CSS2 では、任意の属性とその属性値を指し示すセレクタが用意されました。
属性値に関わらず、 href 属性を持つ任意の a 要素;
a[href] { text-decoration: underline }
target 属性の属性値が _blank である全ての a 要素;
a[target="_blank"] { font-weight: bold }
"~=" で、複数の属性値が半角スペースで区切られて列挙されているものの中の一つを指定します。次の例は、rel 属性の値が「copyright copyleft copyeditor」である a 要素にマッチします:
a[rel~="copyright"] { font-family: monospace }
"|=" で、属性値がハイフンで区切られているものの先頭単語を指定します。次の例は、「en」「en-US」「en-cockney」などにマッチします:
*[lang|="en"] { color : red }
属性値の任意の断片はセレクタになり得ません。
属性セレクタよりも、一意セレクタの方が優先されます。
<p id="URI">URI = URN + URL.</p>
この時、属性セレクタ p[id="URI"] よりも p#URI の方が優先します。
class 属性値の場合は、属性セレクタとクラスセレクタの両方が等価です。例えば、note にマッチするセレクタは、次の何れも等価になります。指定するプロパティの値に競合がある場合は、最も最後に記述したものが反映されます:
p.note { font-style: italic }
p[class~=note] { font-style: italic }
CSS1 では文脈セレクタは要素の木構造に対して先祖、子孫しか区別できませんでした。
/* 文脈セレクタ */
p em { color: red }
この記述方法では、 p 要素の子孫要素である全ての em 要素の文字色が赤に設定されてしまい、 p 要素の直接の直接の子要素だけを取り出す事は出来ません。
CSS2 では、子孫セレクタ、隣接セレクタなどの、木構造を分析するセレクタが追加されました。ブラウザのサポートにはばらつきがあります。
全称セレクタであるワイルドカード * (アスタリスク)を使うことによって、孫要素以降の子孫要素にだけマッチする仕組みが用意されました。
/* 子孫セレクタ */
div * p { font-size: 10.5pt }
アスタリスク * がワイルドカードの役割を果たし、「 div 要素の任意の子孫要素 (*) のさらに子孫要素である p 要素」を指定する文脈セレクタです。 * 前後の半角スペースに注意して下さい。
この p 要素は最低一つの任意の祖先要素を持ち、さらにその祖先要素に div 要素を持つときにマッチします。
HTML 文書:
<ul> <li>item1</li> <li>item2 <ol> <li>item2-1</li> <li>item2-2</li> <li>item2-3</li> </ol> </li> <li>item3</li> </ul>
CSS の例:
ul * li { font-style: italic }
| 表示例 |
|---|

|
孫要素以降を指定するには、ワイルドカード * を用いればできました。
子要素だけを指定したい場合、「大なり」不等号記号を用います。
/* 子供セレクタ */
body > p { line-height: 1.5 }
body 要素の直接の子要素である p 要素の行高がフォントサイズの 1.5 倍に設定されています。body 要素の孫要素以降の子孫要素にはマッチしません。
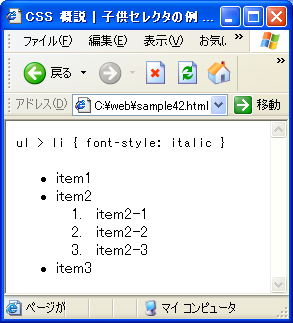
HTML 文書:
<ul> <li>item1</li> <li>item2 <ol> <li>item2-1</li> <li>item2-2</li> <li>item2-3</li> </ol> </li> <li>item3</li> </ul>
CSS の例:
ul > li { font-style: italic }
| I.E.6.0での表示例 | Mozilla 1.7での表示例 |
|---|---|

|

|
隣接セレクタ(兄弟セレクタ)は、或る要素の共通の子要素であり、且つ相前後して隣接する要素にマッチするセレクタです。
/* h1 と同じ親要素を持ち、
h1 要素の直後に現れる h2 要素にだけマッチする */
h1 + h2 { margin-top: -5mm }
この例では、 h1 要素の直後に隣接する h2 要素の上マージンを削減します。但し、この h1 要素と h2 要素が異なる祖先要素を持つ木構造の場合はマッチしません。
h2 が h1 と隣接セレクタである場合:
<!--隣接要素--> <body> <h1>Level 1 Headings.</h1> <h2>Level 2 Headings.</h2> <p>Paragraph Elements.</p> </body>
h2 が h1 と隣接セレクタでない場合:
<!--隣接要素ではない-->
<body>
<h1>Level 1 Headings.</h1>
<div class="section">
<h2>Level 2 Headings.</h2>
<p>Paragraph Elements.</p>
</div>
</body>
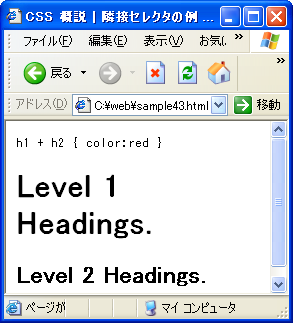
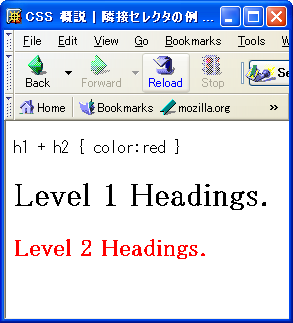
HTML 文書:
<h1>Level 1 Headings.</h1> <h2>Level 2 Headings.</h2>
CSS の例:
h1 + h2 { color: red }
| I.E.6.0での表示例 | Mozilla 1.7での表示例 |
|---|---|

|

|