
Revised: Jun./22nd/2004
overflowプロパティ 'overflow' は、ブロックレベルの要素と 置換要素(img, input, textarea, select, object)に指定可能です。セレクタにマッチした対象のブロックが、包含ブロックのボックスからはみ出す場合の視覚効果を指定します。
| プロパティ名 | 値 |
|---|---|
| overflow | visible | hidden | scroll | auto | inherit |
'overflow' は子要素に継承されません。'overflow' のデフォルトの値は visiblke です。inherit は、親要素の値を明示的に継承する指定です。
visiblehiddenscrollprint と projection)の場合は、オーバーフローした内容を印刷する。auto擬似的なインラインフレームのような視覚効果が得られます。本文書では、pre 要素に対して、'overflow: auto' が指定してあります。ウィンドウの幅を狭くして、コード部分の表示形式が変更されるかどうか、確認してみてください。
clipプロパティ 'clip' は、ブロックレベルの要素と 置換要素(img, input, textarea, select, object)に指定可能です。セレクタにマッチした対象の、トリミングされる領域を指定します。
| プロパティ名 | 値 |
|---|---|
| clip | <shape> | auto | inherit |
'clip' は子要素に継承されません。'clip' のデフォルトの値は auto です。inherit は、親要素の値を明示的に継承する指定です。負の値が許されます。
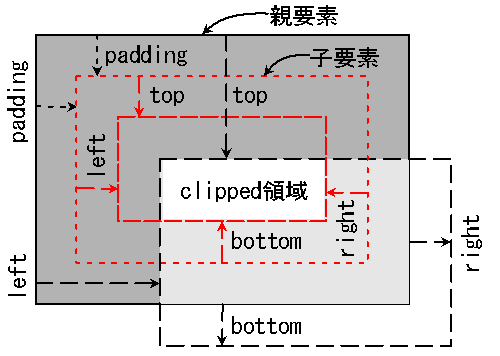
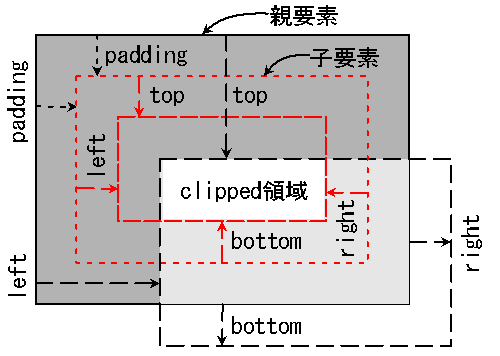
auto<shape><length> で指定する。指定する形式は次のようになる:rect(<top> <right> <bottom> <right>)。<top>, <right>, <bottom>, <right> の値は、<length> か auto の何れかで、auto が 0 と等価となる。親要素が clip 領域を指定されている場合に、子要素でも clip 領域を指定していると、各々の共通部分だけがレンダリングされます。
 |
| 図:clip 領域の表示範囲 |
|---|
visibilityプロパティ 'visibility' は、任意の要素に指定可能です。セレクタにマッチした対象のボックスの、可視性を指定します。非可視化されても、ボックスは生成されるので、後続のレンダリングに影響します。
| プロパティ名 | 値 |
|---|---|
| visibility | visible | hidden | collapse | inherit |
'visibility' は子要素に継承されません。'visibility' のデフォルトの値は inherit です。inherit は、親要素の値を明示的に継承する指定です。負の値が許されます。
visiblehiddencollapsevisibility' の値が 'collapse' に指定する場合、 列のセルは非可視化され、他の列にまたがるセルはトリミングされる。さらに、表の幅は切り取られた列の幅だけ狭くなる。その他の要素に指定した場合は、hidden と等価。スクリプトと組み合わせて、動的な効果を得ることが期待されています。
div#dynamic { visibility : hidden }
function showDiv(idName){
if(document.getElementById)
document.getElementById(idName).style.visibility
= 'visible'
else if(document.all)
document.all(idName).style.visibility = 'visible'
}
<a href="javascript:showDiv('dynamic')">クリックすると <code>id="dynamic"</code> の
<code>div</code> 要素が表示されます。</a>
<div id="dynamic"><p>ここはデフォルトでは隠されています。</p></div>
id="dynamic" の
div 要素が表示されます。
ここはデフォルトでは隠されています。