hello.html をブラウザで開いてみましょう。
まずは、 HTML 文書を記述するための HTML ファイルを作ります。 HTML は単なる文字なので、テキスト・エディタで作成します。御利用の環境で利用できるテキストエディタを確認してください。 Windows には「メモ帳」、 Macintosh には「シンプルテキスト」が最初からインストールされています。
作成した HTML 文書はブラウザで表示確認します。ブラウザとは HTML 文書を閲覧するためのソフトで、 Internet Explorer や Netscape Navigator が有名です。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <title>HTML 文書のサンプル</title> </head> <body> <p>Hello, World!</p> </body> </html>
このようなテキストを HTML ソースと呼びます。上に挙げた HTML ソースは、どのような HTML 文書にとっても必要不可欠な内容です。今後、 HTML 文書を作成する場合には、上のソースをコピーしてご利用ください。
出来たら、ファイル名を hello.html にして、適当なフォルダ(或はデスクトップ)に保存してください。保存し終わったら、テキストエディタを一旦終了します。
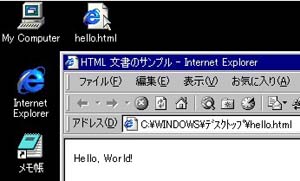
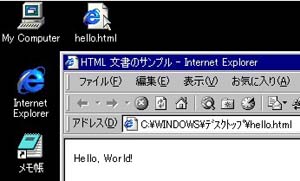
hello.html をブラウザで開いてみましょう。
hello.html ファイル・アイコンをダブルクリック。hello.html ファイルアイコンを「ドラッグ & ドロップ」。hello.html ファイルアイコンを「ドラッグ & ドロップ」。ブラウザで表示確認できたら、どこに何が表示されているのか、良く御覧になってください。
次のような方法があります;
 デスクトップ上にテキストエディタのショートカット・アイコンがあれば、そのアイコンの上に、保存された
デスクトップ上にテキストエディタのショートカット・アイコンがあれば、そのアイコンの上に、保存された hello.html のアイコンを、「ドラッグ & ドロップ」します。hello.html のアイコンを、「ドラッグ & ドロップ」します。hello.html のアイコンをダブルクリック。開けたでしょうか? Windows では、 HTML ファイルをダブルクリックすると、関連付けられたブラウザが起動します。
「方法5」は Windows では一般性の高い方法です。ファイルタイプによらず、良く使うプログラムは登録しておくと良いでしょう。難しく言うとパイプ処理なのですが、難しく言う必要はありません。 SendTo フォルダにアイコンを登録するだけです。このフォルダの場所は「スタート」メニューから「検索」で探してください。
「フォルダオプション」の「表示」で、「ファイルとフォルダの表示」の項目の、「全てのファイルとフォルダを表示する」にチェックが入っていないと見つかりません。このフォルダは「隠しファイルやフォルダ」になります。
C:\Documents and Settings\ユーザ名\SendTo"C:\Windows\SendTo"テキスト・エディタで開けたら、いま開いたブラウザとテキストエディタを終了しましょう。
ファイル名は必ず半角英数字で付けなければなりません。 "M, I, E, 1" は半角文字ですが、"M, I, E, 1" は全角文字です。見た目では区別し辛い場合もありますので注意が必要です。 全角文字を使うと、 WWW 上では利用できないファイルになってしまいます。空白も利用できません。
例えば Sample と 1 の間にスペースが使われているので違反です。また、 iindex.html は、全角文字が使われているので違反です。
HTML ソースで、"<" から ">" までの文字列をタグと呼び、特に </ から始まるタグを終了タグ、それ以外のタグを開始タグと呼びます。
開始タグから終了タグまでを要素と呼び、開始タグと終了タグの間のことを、その要素の内容と呼びます。
例えば、 <body>hogehoge</body> は BODY 要素です。 <body> は BODY 要素の開始タグで、 </body> は BODY 要素の終了タグです。そして、 hogehoge がその内容です。
タグを利用して文書を構築していくことを、マーク付け (Markup) と呼びます。 HTML のマーク付けは原則半角英数字しか使えませんので、タグは必ず半角英数文字で記述しなければなりません。例えば、 "M", "L" は全角文字で、 "M", "L" は半角文字です。
また、 HTML4 のタグ名は大文字と小文字を区別しません。 <body> と <BODY> は同じものです。 URL などは区別しますが、後で説明します。 HTML4 の後継言語である XHTML では小文字しか許されませんので、 HTML4 でも小文字を使うように推奨します。
要素の内容(開始タグと終了タグの間)は、全角文字を使って日本語を記述できます。勿論、半角英数字も使って構いません。但し、半角カタカナは絶対に使用しないように注意しましょう。文字化けの原因になるかもしれませんので、利用しない習慣になっています。
では、先ほど記述した HTML ソースを一部解説します。ここで触れない事は、最初は知っている必要はありませんので、追々説明する事にします。ゆっくり習得してください。
先ほど作った hello.html をもう一度テキストエディタで開きましょう。
<title>と</title>の間に、この HTML 文書のタイトルが書いてあります。
<title>HTML 文書のサンプル</title>
これは文書の背表紙のようなものです。
この文書を開いているウィンドウの名前として表示されている事が多いようですが、別の場所に表示される場合もあります。「お気に入り」(bookmark) に登録すると、この名前で登録されます。
TITLE 要素の内部は、単なるテキストしか記述できません。タグは記述できないことに注意してください。
文書のタイトルは、コンパクトであり、且つ本文に目を通す前から内容が窺い知れるようなものが良いとされています。「7文字±2文字」程度が目安でしょう。検索エンジンに情報を与える為には、少し長めの方が望ましいでしょう。
先ほど作った hello.html をもう一度テキストエディタで確認しましょう。前項でテキストエディタでの開き方を説明しました。
<body> と </body> の間が、この HTML 文書の本文になります。今は、次のように記述しました;
<body> <p>Hello, World!</p> </body>
<p> から </p> までを P 要素と呼びます。この内容は段落を意味します。
一般に文章は複数の段落から成っているので、一つの段落を P 要素で表すことになります。
試しに、この <p> と </p> の間に文章を記述して表示確認してみてください。残念ながら、大段落、中段落、小段落のような要素は HTML には存在しませんが、日本語も普通に記述できます。今読んでいらっしゃるこの段落も P 要素の内容です。
P 要素は「段落」のための要素であって、改行するための要素ではないと云うことは覚えておいてください。ブラウザには、目の不自由な方のための音声ブラウザ、点字ブラウザなど、様々な種類のものがありますので、段落以外の目的で P 要素を利用すると、意味がわからない文書が出来あがってしまいます。
P 要素の内容に P 要素が現れてはならない(P 要素を入れ子にしてはならない)などの規則がありますが、詳しくは後ほど紹介します。