
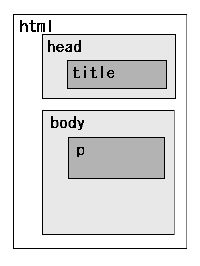
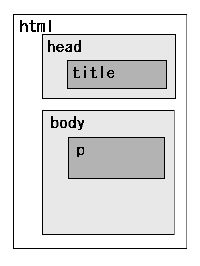
図:XHTML 文書の木構造
since: 30th/Aug./2001; last modified: 30th/Aug./2001
Contents
XHTML は、SGML アプリケーションであった HTML を XML ボキャブラリとして再形式化したものです。 XML 化された最初の HTML のバージョンは XHTML 1.0 です。これをモジュール化を用いて再形式化したのが XHTML 1.1 です。
企業の電子文書フォーマットとして実績のある SGML に代わって新たに XML が策定された理由は、幾つかありますが、 次の二点が挙げられます:
SGML では一度厳密に文書型を定義してから、それにしたがって、人が記述します。 HTML 4 までは SGML です。 SGML は一企業内で利用している分には高機能・高拡張性を持った素晴らしいものですが、ウェブとの相性が良くないとのことで、 XML が策定され、 HTML も XML 化されました。 XML ではオンライン・リアルタイム処理での利用、ドキュメントの自動作成・処理が前提とされています。
XHTML は、単純なウェブ・ページとしてだけでなく、 XML 文書としても解釈可能です。即ち、XSLT を応用した文書構造の転換、データベース化など、データとしての利用可能性が高まります。 関係データベース (RDB) の SQL (Structured Query Language) によるテーブル操作、ビューの作成と同様の機能を持っていると考えて結構です。
ここでは、 XML であるために XHTML 1.1 で必要とされる規則を紹介します。詳細は、 W3C 勧告「XML」を参照ください。
まずは XHTML 1.1 の具体的な文書例を見てみましょう:
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" >
<head>
<meta http-equiv="content-type"
content="application/xhtml+xml; charset=Shift_JIS" />
<title>XHTML 1.1 とはなんだろうか</title>
</head>
<body>
<p>XHTML 1.1 は Modularization of XHTML に基づいて、
XHTML 1.0 を再形式化したものです。</p>
</body>
</html>
上に挙げた文書実例は、文字符号化方法を Shift_JIS に指定してある点だけ、状況に依存しますが、XHTML としてだけではなく、 XML 文書としても正しいものです。
XHTML は XML 文書でもあります。そのため、幾つかの条件があります。上に挙げた文書実例に則して解説しましょう。
XML 文書の一行目は XML 宣言でなければなりません。 XHTML も XML 文書の一例ですから、一行目は XML 宣言です。
上にあげた例では、バージョン 1.0、文字符号化方法 "Shift_JIS" を指定しています。
上のサンプルで、 version="1.0" とあるのが version 属性です。これは必須です。必ず書きましょう。
XML はウェブでの利用を第一に掲げて開発されたので、グローバリゼーションを重視しています。そのため、文字コードは "UTF-8" (8ビットユニコード)か "UTF-16" (16ビットユニコード)が標準とされています。それ以外の文字コードを使うときは、 XML 宣言中で指定する必要があります。
UTF-16 | 16 ビットユニコード(不定長)。 |
|---|---|
UTF-8 | 後方互換のために開発された、 8 ビットユニコード(不定長) |
Shift_JIS | Windows ME 以前、 Machintosh などで使われています。 |
EUC-jp | UNIX で使われています。 |
iso-2022-jp | 電子メールなど、ネットワークで使われています。JIS と呼ばれることがあります。 |
文字符号化法名は大文字と小文字を問いません。
当該の XML 文書が則るべき DTD の有無を指定します。あれば no、無ければ yes とします。
参照する DTD は後続の DTD 宣言で識別しますが、この DTD に照らして適正な文書は、「妥当 (valid) な文書」だと云われます。この妥当性の検証は、情報の交換、共有時には絶対に必要なことです。
XHTML の場合は、参照すべき DTD が W3C から提供されていますから、 standalone="no" です。
<?xml version="1.0" encoding="shift_jis" standalone="no"?>
インターネット上のメディアには型があり、2002 年の W3C Note では、XML のメディアタイプは、"application/xml" とされています。XHTML の場合は特別に、"application/xhtml+xml" が用意されています。
HTTP サーバの設定によって、 HTTP レスポンスヘッダに含める方法が推奨されますが、HTML 文書の head 要素の子要素として、 meta http-equiv を含める方法もあります。次の例は、メディアタイプが application/xml+xhtml であり、文字コードが Shift_JIS である場合です。
<meta http-equiv="content-type"
content="application/xhtml+xml; charset=Shift_JIS" />
HTML は text/html でした。XHTML は、"application/xhtml+xml" であるべきです(SHOULD)。"text/html" も不可とはされていませんが推奨されません(SHOULD NOT)。HTML 4 との後方互換性を意識した版である XHTML 1.0 だけに限るべき (SHOULD) だとされています。
"application/xhtml+xml" である文書には、meta http-equiv を指定すべきでない (SHOULD NOT) とされています。このとき、文字符号化方法は、XML 宣言の encoding 属性でのみ記述されます。HTTP による要求/応答の場合は、HTTP サーバは、HTTP 応答ヘッダの CHARSET を含む推奨されています。
| メディア型 | HTML 4 | XHTML 1.0 | XHTML 1.0 | XHTML Basic / 1.1 | XHTML+MathML |
|---|---|---|---|---|---|
text/html | 推奨 | 可能 | 非推奨 | 非推奨 | 非推奨 |
application/xhtml+xml | 禁止 | 推奨 | 推奨 | 推奨 | 推奨 |
application/xml | 禁止 | 可能 | 可能 | 可能 | 可能 |
text/xml | 禁止 | 可能 | 可能 | 可能 | 可能 |
個人的な意見では、XHTML の場合、XML 的な取り扱いをしないのであれば、メディアタイプは text/html にして meta http-equiv に文字コードと共に明記することをお勧めします。原始的な文字化けを回避できるからです。
過去の互換性維持のためなので、他の選択肢として、次の例が挙げられます:
meta http-equiv に text/html を与える。application/xhtml+xml とする。一方、構成ファイルやデータベースのように、XML 的な取り扱いを期待する場合、DOM/SAX などの XML インタフェースを使う場合は、application/xhtml+xml としたほうが良いでしょう。
XML は、ウェルフォームド(整形式)でなければなりません。
最初に、全体構造をかいつまんで紹介します:

図:XHTML 文書の木構造
XML 文書の要素構造は、木構造(ツリー構造)でなければなりません。即ち、親要素は複数の子要素を持つことが出来て、子要素は必ず一つの親要素を持ちます。親要素が明確に定義できない要素を持つ構造は木構造ではありません。
このとき、各要素をノード(節)と呼び、上位の節を親、下位の節を子と呼びます。また、同じ親を持つ節同士は兄弟と呼びます。
一番上の、親を持たない節をルートと呼び、一番下の子を持たない節をリーフ(葉)と呼んだりもします。どの節をルートと見ても、下層の節は木構造になっており、全体の木構造の一部分の木構造を、部分木と呼びます。
XHTML 文書のルート要素は html 要素であり、その子要素は head 要素と body 要素です。この二つは、 html 要素に対して兄弟要素でもあります。
また、 XHTML 文書内で、別の名前空間を用いる場合は、その最上位の要素以下は木構造であり、 XHTML 文書木構造から見ると、部分木になってます。
このように、要素をノード(節)と見て、文書構造を木構造として捕らえることによって、要素を操作の対象(オブジェクト)にできます。
以上が、 XML 文書の木構造の説明です。以下では、より詳細で具体的な内容を紹介します:
XML 文書は各要素を節として、正しく木構造になっていなければなりません。そのため、要素の開始と終了は明確でなければなりません。
そのために、要素は必ず開始タグで始まり、終了タグで終了します。 HTML では、要素の開始と終了が自明な例では、開始タグ/終了タグともに省略できる場合がありましたが、 XML 文書としては不可であり、 XHTML 文書としても不可です。このように変更した一番の理由は、解釈ツールが、暗黙の指定を解釈できるようにすることで、ツールの複雑化を招いてしまうのを避けたからです。
次の例は、 p 要素の終了タグが省略されています。 HTML 4 としては正しいのですが、 XML, XHTML としては不可です:
<p>こんにちは。ここでは XHTML 1.1 の XML 文書としての側面を紹介します。 <p>XML は SGML を修正して開発された、ウェブ用のマークアップ言語開発言語です。
要素は必ず一つだけ親要素を持ちます。したがって、複数の要素にまたがるような要素は誤りです:
誤った例:
<em>ここは em 要素です <strong>ここは strong 要素です</em></strong>
上の例は、 em 要素と strong 要素が重なり合っているので、整形式ではありません。次のように修正します:
<em>ここは em 要素です <strong>ここは strong 要素です</strong></em>
内容が存在しない要素である空要素の場合も、開始タグと終了タグが必須です。 XML では空要素は次のように記述します:
<link rel="next" href="./dtd.html" type="text/html"></link>
または
<link rel="next" href="./dtd.html" type="text/html" />
前者は旧版との互換性を持たないので、 W3C 勧告では後者のように記述するように推奨されています。後者は、通常の開始タグの末尾が「 /> 」となっており、スラッシュ「 / 」の直前に半角スペースが一つ挿入されています。
誤った例:
<link rel="next" href="./dtd.html" type="text/html">
これは HTML としては適当ですが、 XHTML としては誤りです。
XML 文書は木構造であり、一つの文書に最大レベルの親要素が一つだけ存在します。この最大レベル親要素のことをルート要素と呼びます。他の要素はルート要素の内容で子孫要素として存在します。
XHTML の文書型ではルート要素は html 要素です。また、このルート要素では、当該文書が則るべき文書型を参照するために、名前空間を指定しなければなりません。
この文書内で別の文書型に属する要素を用いたいときは、当該要素中で対応する名前空間を宣言します。
html 要素中で xmlns="http://www.w3.org/1999/xhtml" とあるのが、名前空間を指定する xmlns 属性です。
要素には一般に、複数の属性が定義されており、要素の意味や機能を保管する情報を指定します。
要素の書式は、一般に「要素名="その値"」となります。
HTML では正しかった引用符の省略や、要素名の省略は、 XML 文書では認められず、 XHTML でも不可です。
border=1, border などは HTML 4 では正しい属性書式ですが、 XML, XHTML では不可です。次のように記述しなければなりません: border="1", frame="border"
XML では要素や属性の文字列の、大文字と小文字を厳密に区別します。 XHTML では、全て小文字で定義されていますので、大文字の要素は誤りです。
HTML 4 では、 <BLOCKQUOTE>, <blockquote>, <BlockQuote> は全て等価で BLOCKQUOTE 要素の開始タグとして正しいのですが、 XHTML では、小文字の <blockquote> しか正しくありません。
<A Href="../index.html">, <a HREF="../index.html"> も誤りで、次のように書かねばなりません: <a href="../index.html">
XML 文書では、複数の文書型を混合した文書を作成できます。この際、別々の文書型に含まれる要素は、別々の名前空間に存在すると考えます。XML によって、 XHTML に与えられた名前空間は、 http://www.w3.org/1999/xhtml です。
XHTML では、ルート要素である html 要素の xmlns 属性で指定するように求められています:
<html xmlns="http://www.w3.org/1999/xhtml">
Modularization of XHTML で定義されているモジュールの中から、必須モジュールを含む文書型は、 XHTML ファミリーと呼ばれ、この名前空間を持ちます。自分で作成した DTD モジュールを取り込むドライバを実装とする、プライベートな文書型でも、 XHTML ファミリーになります。例えば、機能が制限されたデバイスに対しては、 XHTML 1.1 は冗長すぎます。このときは、 XHTML Basic を土台としてモジュールを組み合わせます。
XML 名前空間の詳細は、 W3C 勧告「Namespaces in XML」を参照ください。
ルート要素には言語属性を書きましょう:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
上記の例では、当該文書の基本言語が日本語にセットされています。これをしないと、ユニコード使用時などに文字化けの原因になります。当該文書内で、内容が中国語や英語の要素を用いる場合は、当概要で改めで xml:lang 属性を指定します。
HTML 4 では、言語属性として lang 属性が定義されており、 XHTML 1.0 では後方互換のために、 xml:lang 属性と両方用いるように推奨されていました。しかし、 XHTML 1.1 では lang 属性の定義は消えており、 xml:lang だけしか定義されていません。