<<PREV | TOP | NEXT>>
DTD - Document Type Definitions
last modified: 30th/Aug. 2001
HTML 文書は、基本的には W3C で定義されており、これを文書型定義 (Document Type Definition; DTD) と呼びます。 HTML 4 では、目的に応じて三つの文書の型を定義しています。
HTML 文書は DTD 宣言から始めなければなりません。本稿では、旧版との互換性を保つ為に過渡的に用意された移行型文書型定義 (Transitional DTD) を宣言することを前提としています。
HTML 4 の後継バージョンである XHTML 1.0 では、原則的には HTML 4 を XML で再定義しただけなので、次の三つの文書型が保存されています。これをモジュール化により再定義した XHTML 1.1 では、 Strict DTD だけをモジュール化しています。 XHTML 1.1 では、 Transitional の要素タイプと属性を利用したい場合は、自分で対応するモジュールを組み込んで宣言することで利用します。
次に HTML 4 の DTD 宣言を紹介します:
- HTML 4 Strict DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">構造化言語に特化した厳密型の文書型定義。
- HTML 4 Transitional DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">旧版との互換性を保つ為に用意された過渡的な文書型定義。HTML 4 Strict に廃止予定とされる非推奨の要素タイプと属性と INLINE-Frame 要素を含めたもの。非推奨の要素タイプと属性は、簡単なプレゼンテーションを表現するために用意されているが、 CSS で実現するように推奨されている。
XHTML 1.0 ではそのままだが、 XHTML 1.1 では廃止されている。
- HTML 4 Frameset DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">フレーム文書の為に用意された文書型定義。Transitional DTD にフレーム文書用の要素を含めたもの。
文書型定義宣言の次の行から HTML 文書の要素を記述します。
要素とタグ
HTML 文書では、タグと呼ばれる文字列で、マークアップすることで、内容を表現します。このタグは、内容ごとに異なっており、その内容を表すための部品が要素です。
詳しく見ると、開始タグから終了タグまでの事を一般に要素と呼びます。開始タグと終了タグの間を、その要素の内容と呼びます。
「 < 」から「 > 」までの文字列をタグ (Tag) と呼び、なかでも「 </ 」から始まるタグを終了タグ (End Tag) と呼びます。これ以外は開始タグ (Start Tag) です。
開始タグから終了タグまでの間が、当該要素の内容です。内容を持たない要素も存在し、これを空要素と呼びます。空要素には終了タグが存在しません。
HTML 4 では、空要素は開始タグだけを記述しますが、 XHTML 1 では、空要素は次のように記述するように勧められています:
空要素のタグの記述方法
| HTML 4 | <element attrs="value"> |
| 開始タグのみ |
| XHTML 1 | <element attrs="value" /> |
終了タグも必須で、開始タグの末尾を「 /> 」とすることで表現 |
要素の例
HTML 文書の具体的な要素を見てみましょう。
HTML 要素は一つの HTML 文書に一回だけ現れ、 HTML のあらゆる要素は HTML 要素の子孫要素として定義されています。このような性質を持つ要素として、 HTML 要素の事をルートと呼びます。
子孫要素とは或る要素の内側に記述された要素のことです。 或る要素の内容に直接現れる要素を特に子供要素(子要素)と呼びます。子供要素は子孫要素の特殊なものです。
 |
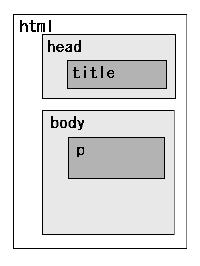
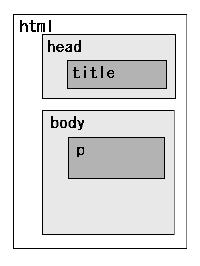
<html>
<head>
<title>First Document</title>
</head>
<body>
<p>Hello, World.</p>
</body>
</html>;
- HEAD 要素と BODY 要素は HTML 要素の子供要素(子孫要素でもある)です。
- TITLE 要素は HEAD 要素の子供要素で、 P 要素は BODY 要素の子供要素(子孫要素でもある)です。
- TITLE 要素と P 要素は HTML 要素の子供要素ではありませんが、子孫要素です。
|
これらの要素タイプを定義しているのが DTD です。
HTML 要素の子要素は HEAD 要素と BODY 要素だけが許されています。これらは順番に一回ずつ現れなければなりません。他のあらゆる要素は、 HEAD 要素か BODY 要素の子孫要素として現れると云う事です。
属性の例
要素は一般に属性を持ちます。属性は要素の開始タグの中に記述し、要素を補完する情報を含みます。
例えば、 HTML 要素には、その文書で標準的に用いる言語を指定する lang 属性を記述しておくと良いでしょう。
HTML 要素の開始タグ:
<html lang="ja">
ここでは標準言語を日本語 (ja) に指定してあります。 "jp" ではないことに注意してください。
一般に HTML の要素に属性を指定する事で、様々な機能を持たせる事が出来ます。属性は「属性名="属性値"」と云う形で現れます。
要素毎に利用できる属性が定義されていますが、要素によっては、或る属性が必須の場合があります。また、属性を与えないと意味がない要素も存在します。
次の例は画像をあらわす IMG 要素です。 src 属性が挿入する画像の位置を指定し、 alt 属性が画像が表示されない時のための代替テキストを指定しています:
HTML 4 に於ける IMG 要素を表すタグ:
<img src="../sea.jpg" alt="海の絵">
XHTML 1 に於ける IMG 要素を表すタグ:
<img src="../sea.jpg" alt="海の絵" />
IMG 要素はこれらの二つの属性が必須とされています。
DTD における要素と属性の定義に付いては、 DTD の読み方を参照ください。
次に、 DTD の具体例を参照しながら、 DTD の読み方を説明します。
<<PREV | TOP | NEXT>>