
formHTML.html の表示例Revised: 17th/June/2002
サーブレットと同様、 JSP でも HTML フォームから送信データを受け取れます。JSP の場合は、 GET と POST を区別する必要はありません。送信するデータの内容に応じて、 URL につなげて短いデータを送る場合は GET メソッド、 URL とは分けて長いデータを送りたいときは POST メソッドを使えばよいでしょう。
次の HTML フォームからデータを送信します。 POST メソッドで、同じディレクトリ中の form.jsp へデータをポストします。
<?xml version="1.0" encoding="Shift_JIS" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS" />
<title>HTML Form for JSP</title>
</head><body>
<form action="./FormJSP.jsp" method="POST">
<table border="1">
<tr><th>名前</th>
<td><input type="text" name="namae" size="20" /></td></tr>
<tr><th>性別</th>
<td><input type="radio" name="sei" value="male" />male
<input type="radio" name="sei" value="female" />female</td></tr>
<tr><th>生年</th>
<td><select name="seinen">
<option value="1970">1970</option>
<option value="1971">1971</option>
<option value="1972">1972</option>
<option value="1973">1973</option>
<option value="1974">1974</option>
<option value="1975">1975</option>
<option value="1976">1976</option>
<option value="1977">1977</option>
<option value="1978">1978</option>
<option value="1979">1979</option>
</select></td></tr>
<tr><th>スキル</th>
<td><table>
<tr><td><input type="checkbox" name="skills" value="C" />C/C++</td>
<td><input type="checkbox" name="skills" value="Java" />Java</td>
<td><input type="checkbox" name="skills" value="COBOL" />COBOL</td>
<td><input type="checkbox" name="skills" value="HTML" />HTML/CSS</td></tr>
<tr><td><input type="checkbox" name="skills" value="Shell" />Shell</td>
<td><input type="checkbox" name="skills" value="Perl" />Perl</td>
<td><input type="checkbox" name="skills" value="PHP" />PHP</td>
<td><input type="checkbox" name="skills" value="JavaScript" />JavaScript</td>
</table></td></tr>
<tr><th>コメント</th>
<td><textarea cols="40" rows="5" name="comment">コメント記入</textarea></td></tr>
</table>
<p><input type="submit" name="submit" valur="送信" />
<input type="reset" name="reset" valur="リセット" /></p>
</form>
</body></html>
このソースを、ドキュメント・ルート内の適当な HTML 文書に貼り付けてください。この HTML ファイルと同じ場所に、このフォームデータを処理する JSP を作成します。ここでは、 C:\DocRoot\formHTML.html に保存します。
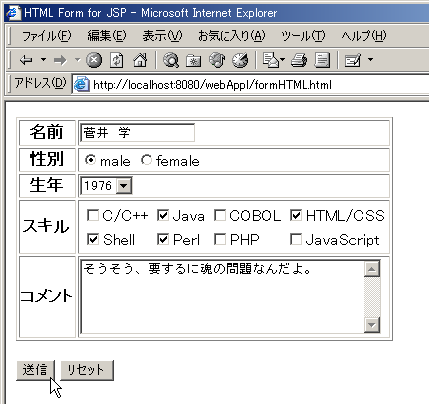
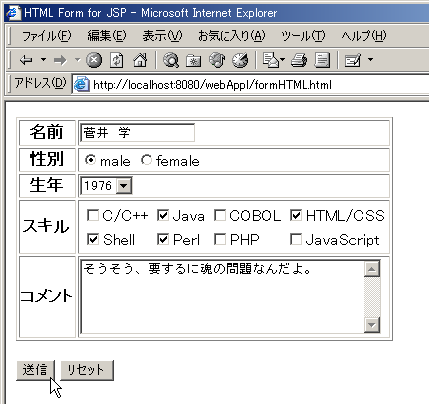
上記 HTML ソースの表示例を載せておきます。このサーバは設定していないのでボタンを押しても働きません。
上記 HTML ファイルと同じ場所に、このフォームデータを受け取って処理する JSP を作成します。ここでは、 C:\DocRoot\FormJSP.jsp に保存します。
<%@page contentType="text/html; charset=Shift_JIS" %> <% request.setCharacterEncoding("Shift_JIS"); %> <?xml version="1.0" encoding="Shift_JIS" standalone="no"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"> <head> <title>フォームを処理する JSP</title> </head> <body> <h1>フォームを処理する JSP</h1> <table border="1"> <tr><td>名前</td><td><%= request.getParameter("namae") %></td></tr> <tr><td>性別</td><td><%= request.getParameter("sei") %></td></tr> <tr><td>生年</td><td><%= request.getParameter("seinen") %></td></tr> <tr><td>スキル</td><td> <% String[] skills = request.getParameterValues("skills"); for (int i = 0; i < skills.length; i++) { %> [<%= skills[i] %>] <% } %> </td></tr> <tr><td>コメント</td><td><%= request.getParameter("comment") %></td></tr> </table> </body> </html>
ちなみに、この例のようにスクリプトを多用することは、保守/管理上望ましくありません。スクリプトが必要な部分は bean を使って、 JSP から呼び出すようにすべきです。
仮に、 HTML フォームは C\DocRoot\formHTML.html であり、フォームを処理する JSP は C:\DocRoot\FormJSP.jsp を保存したとします。このとき、Tomcat の conf/server.xml で C:\DocRoot がドキュメント・ルート /webAppl に関連付けられていれば、HTML フォームは次の URL からアクセスできます。
http://localhost:8080/webAppl/formHTML.html
 |
図:formHTML.html の表示例 |
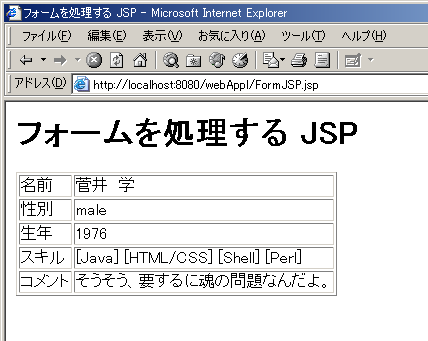
適当なデータを入力して、「送信」ボタンを押して、 JSP が正しく処理したかどうか確認できます。
 |
図:FormJSP.jsp の表示例 |