
Revised: Jun./20th/2004
margin は要素の開始線をずらして、表示可能領域の大きさを変更するものであり、 margin 領域は親要素の領域なので、親要素の背景が使われました。padding は要素の大きさを膨らませるものであり、膨らんだ padding 領域の背景は当該要素の背景が使われました。border に対しては、ボーダーの太さ/種類/色を個別に指定できます。
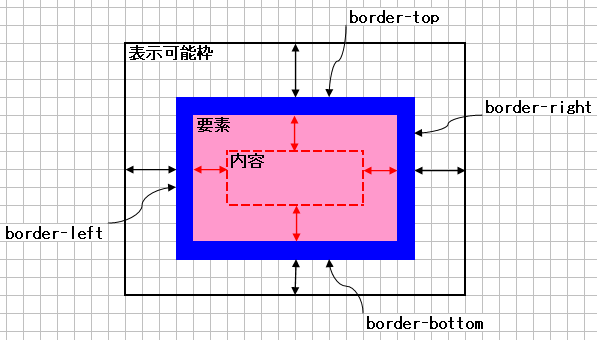
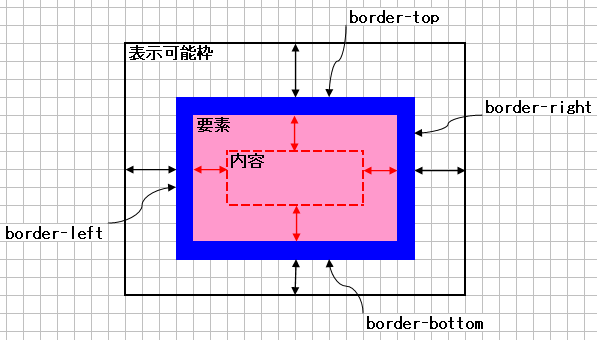
言い替えると、 border の内側から内容の開始までの領域が padding 領域で、 border から外側が margin 領域です。
 |
| 図:border があらわす範囲 |
|---|
border-widthボーダーの太さを指定する CSS プロパティが border-width です。四方を個別に指定できて、各々のプロパティは 'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width' になります。
四つを一括指定する省略プロパティ 'border-width' が使えます。
| プロパティ名 | 値 |
|---|---|
| border-width | <border-width>{1,4} | inherit |
'border-width' は子要素に継承されません。デフォルトの値は、 medium です。inherit は、親要素の値を明示的に継承する指定です。
| 値 | 概要 |
|---|---|
thin | 細い線 |
medium | 中くらいの線 |
thick | 太い線 |
<length> | 具体的な単位と定義は別項参照 |
inherit | 親要素での指定を継承 |
次の例は、 h2 要素の上下のボーダーの太さを4px、左右のボーダーの太さを1em に指定したものです。
h2 { border-width: 4px 1em }
border-styleボーダーの種類を指定する CSS プロパティが border-style です。四方を個別に指定できて、各々のプロパティは 'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style' になります。
四つを一括指定する省略プロパティ 'border-style' が使えます。
| プロパティ名 | 値 |
|---|---|
| border-style | <border-style>{1,4} | inherit |
'border-style' は子要素に継承されません。デフォルトの値は、 none です。inherit は、親要素の値を明示的に継承する指定です。
| 値 | 概要 |
|---|---|
none | ボーダーなし。隣接する要素で重なるボーダーが存在すればそのボーダーを表示。 |
hidden | ボーダーなし。隣接する要素で重なるボーダーが存在しても強制的に非表示。 |
dotted | 点線 |
dashed | 破線 |
solid | 実線 |
double | 二重線 |
groove | 窪み線(凹線) |
ridge | 浮き線(凸線) |
inset | ボーダーは内側への下り傾斜として表現され、要素がキャンバスに埋もれた底面のように表現。 |
outset | 要素がキャンバスから浮き上がった天面のように表現。ボーダーは内側への上り傾斜として表現され、要素がキャンバスから浮き上がった天面のように表現。。 |
inherit | 親要素での指定を継承 |
| none 非表示 |
dotted 点線 |
dashed 破線 |
solid 実線 |
double 二重線 |
| groove 凹線 |
reidge 凸線 |
inset 底面 |
outset 上面 |
テーブルに指定する場合は考慮事項があります。
次の例は、h2 のボーダーの種類を、上は二重線、右はなし、下もなし、左は実線に指定したものです。
h2 { border-style: double none none solid }
border-colorボーダーの色を指定する CSS プロパティが border-color です。四方を個別に指定できて、各々のプロパティは 'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color' になります。
四つを一括指定する省略プロパティ 'border-color' が使えます。
| プロパティ名 | 値 |
|---|---|
| border-color | <color>{1,4} | transparent | inherit |
'border-style' は子要素に継承されません。デフォルトの値は、マッチするセレクタで指定されているプロパティ 'color' の指定値です。inherit は、親要素の値を明示的に継承する指定です。
| 値 | 概要 |
|---|---|
<color> | 具体的な値と定義は別項参照。 |
transparent | 透明。 |
inherit | 親要素での指定を継承する指定。 |
次の例は、h2 要素のボーダーの色を、上下左右共に濃紺 (navy) に指定したものです。
h2 { border-color: navy }
borderボーダーには、次の三つの指定可能なプロパティがあります。
border-width' ('border-top-width', 'border-bottom-width', 'border-right-width', 'border-left-width' )border-style' ('border-top-style', 'border-bottom-style', 'border-right-style', 'border-left-style')border-color' ('border-top-color', 'border-bottom-color', 'border-right-color', 'border-left-color' )これらを一括指定する省略プロパティが 'border' です。
| プロパティ名 | 値 |
|---|---|
| border-top, border-right, border-bottom, border-left | [ <'border-top-width'> || <'border-style'> || <color> ] | inherit |
'border' 関係のプロパティは子要素に継承されません。デフォルトの値は個々のプロパティでの初期値に依存します。inherit は、親要素の値を明示的に継承する指定です。
四方が全て同じ指定値で、個別に指定する必要がなければ、省略プロパティとして、'border' が使えます。
| プロパティ名 | 値 |
|---|---|
| border | [ <'border-width'> || <'border-style'> || <color> ] | inherit |
プロパティ 'border' の例:
p { border-top: 1px solid red;
border-right: 1em solid #c00;
border-bottom: 1px solid red;
border-left: 2em double maroon }
この例では次のように設定されています;
| border-width | border-style | border-color | ||
| 幅 | 種類 | 色 | ||
| border-top | 1px | solid | red | 上ボーダー |
| border-right | 1em | solid | #c00 | 右ボーダー |
| border-bottom | 1px | solid | red | 下ボーダー |
| border-left | 2em | double | maroon | 左ボーダー |
プロパティ 'border' の例:
/* h2 要素の上ボーダーを指定
太さは 2ピクセル、種類は二重線、色は黒 */
h2 { border-top: 2px double black }
/* h3 要素の左ボーダーを指定
太さが一文字分、種類は solid、色は color の値 */
h3 { border-left: 1em solid }
/* table 要素の四方を指定
太さが 2 ピクセル、種類が凸線、色が silver */
table { border: 2px ridge silver }
Copyright © 2004 SUGAI, Manabu. All rights reserved.