
Revised: Jun./20th/2004
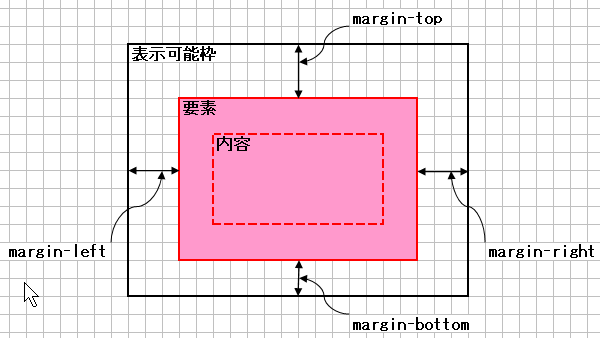
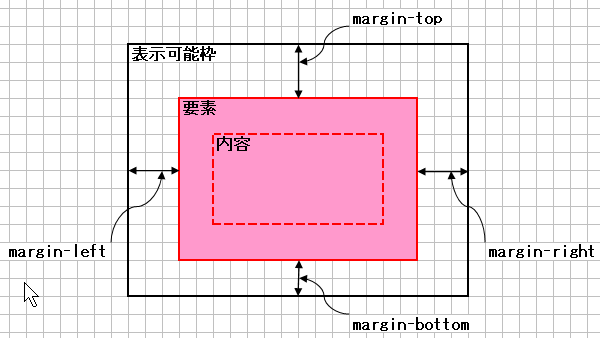
'margin' によってずらした開始線の内側が要素の表示可能領域になり、その外側の領域は親要素の領域であり、背景は親要素のものが使われます。
 |
| 図:margin があらわす範囲 |
|---|
marginマージンは、要素と他の要素とのスペースを指定する余白です。上下左右の四方を個別に指定可能であり、各々にプロパティが存在します。
| プロパティ名 | 値 |
|---|---|
| margin-top, margin-right, margin-bottom, margin-left | <margin-width> | inherit |
'margin' 関係のプロパティは子要素に継承されません。デフォルトの値は 0 です。inherit は、親要素の値を明示的に継承する指定です。
<margin-width> には、次のものが指定できます。
<length>:定義は別項参照<percentage>:% 単位。当該ボックスを包含する包含ブロックの幅を 100% とする比率。auto: ブラウザ依存パーセント指定で 100% として参照する包含ブロックの幅とは、親要素の内容辺が囲む内容領域の幅のことです。
四つのプロパティを一括指定する省略プロパティとして、'margin' が使えます。
| プロパティ名 | 値 |
|---|---|
| margin | <margin-width>{1,4} | inherit |
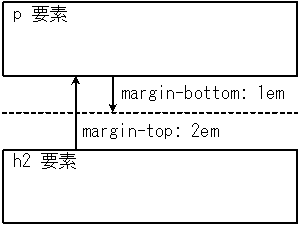
マージンは、他の要素の境界との間のスペースであり、お互いのマージンの指定値が相殺されます。例えば、上下に隣接する要素が、各々 2em ずつのマージンが指定されている場合には、相互の要素間のスペースは 4em ではなく 2em になります。一方が 2em で他方が 3em であれば、相互の要素間のスペースは 3em になります。
 |
| 図:マージン間の相殺 |
|---|
上下左右margin プロパティのパラメタが一つの場合は、四方のマージンが全て等しく指定された値なります。
次の例は、段落要素の上下左右の四方のマージンを1em ずつとる指定です。
p { margin: 1em }
上下 左右margin プロパティのパラメタが二つの場合は、第一のパラメタが上下のマージン、第二のマージンが左右のマージンを指定します。
次の例は、段落要素の上下のマージンを1em ずつ、左右のマージンを表示可能幅の5%ずつとる指定です。
p { margin: 1em 5% }
ブロックレベル要素の左右のマージンの値を auto にすると、ボックスは中央に寄せられるはずです。
h1 { margin: 1em auto }
/* もしくは */
h1 {
margin-top: 1em;
margin-left: auto;
margin-right: auto;
margin-bottom; 1em
}
上 左右 下margin プロパティのパラメタが三つの場合は、第一のパラメタが上のマージン、第二のマージンが左右のマージン、第三のパラメタが下のマージンを指定します。たとえば h1, h2, h2 などの要素は、上の要素からは離して、下の要素とは近づけた方が直感的です。
次の例は、 h2 要素の上のマージンを2em、左右のマージンを表示可能幅の5%ずつ、下のマージンを 1em とる指定です。
p { margin: 2em 5% 1em }
上 右 下 左margin プロパティのパラメタが四つの場合は、上から時計回りに順番に、右、下、左のマージンを個別に指定します。
次の例は、 ul 要素の上マージンを1em、右マージンを0、下マージンを2em、左マージンを10%とる指定です。
ul { margin: 1em 0 2em 10% }
Copyright © 2004 SUGAI, Manabu. All rights reserved.