
Revised: Aug./02nd/2004; Since: Jun./20th/2004
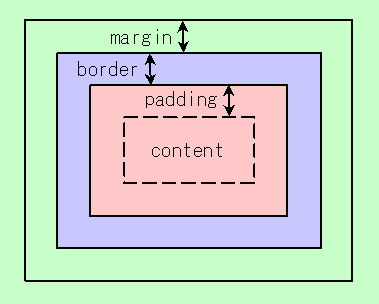
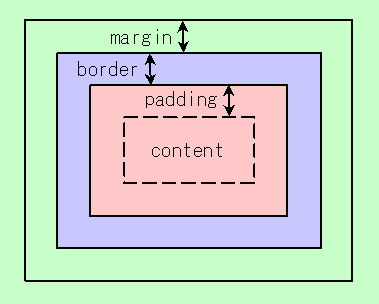
CSS では、ブロックレベルの要素を、ボックスモデルと呼ばれる矩形領域の概念で操作対象とします。ボックスは、内容、パッディング、ボーダー、マージンと呼ばれる領域から構成され、親要素が生成するボックス (box) が設定 (establish) する包含ブロック (containing block) 内を基準にレンダリングされます。
 |
| 図:ボックスモデルの概念図 |
|---|
HTML の言葉では、文書は要素の集合であり、要素は内容を持つといいます。
border' 関連のプロパティで指定される。background' で指定される。次の HTML の断片は、p 要素の内容が、源氏物語(与謝野晶子訳)の冒頭である例です。
<p>どの天皇様の御代であったか、女御とか更衣とかいわれる後宮が おおぜいいた中に、最上の貴族出身ではないが深い御愛寵を得てい る人があった。</p>
この要素を表示する場合に、ユーザエージェントは、レンダリング可能な矩形領域のサイズを計算し、マージンで指定された余白の内側に、ボーダーで指定された境界線をレンダリングし、その内側にパッディングで指定されたスペースをとって、この要素の内容をレンダリングします。
逆の見方をすると、内容を囲む内容辺から境界線までのスペースがパッディングで、境界線から他の要素の境界線までのスペースがマージンです。
文書全体を、要素をノードとする木構造として見ると、一つの要素は、他の要素の親となり、子孫要素をレンダリングするボックスを包含する包含ブロック (containing block) として機能します。
当該ボックスの内容領域を取り囲む四方の辺(内容辺)が、当該ボックスが子要素のボックスを包含するために設定する包含ブロックの四辺となります。ボックス関連の多くの指定値が、包含ブロックのサイズに基づいて計算されます。
CSS 2.1 では、包含ブロックは次のように定義されています。
- ルート要素が存在する包含ブロック (C.B.: containing block) はユーザ・エージェント (UA) によって選択される。(表示域 (viewport) と関連付けられる可能性がある。)この包含ブロックは、初期包含ブロック (initial contining block) と呼ばれる。
- 他の要素では、要素の '
position' プロパティの値が 'relative' か 'static' である場合、包含ブロックはブロック・レベル/テーブル・セル/インライン・ブロックの最も近い祖先のボックスの内容辺 (content edge) で形成される。- もし要素が '
position: fixed' である場合、包含ブロックは、連続メディアの表示域によって設定される。ページ付けメディアの場合はページボックスの表示域になる。- もし要素が '
position: absolute' である場合、包含ブロックは、'position' の値が 'absolute', 'relative', 'fixed' の何れかである最近接祖先要素によって設定され、その方法は次のようになる:もしそのような祖先がないならば、その包含ブロックは初期包含ブロックである。
- その祖先がインラインレベルである場合、包含ブロックはその祖先の '
direction' プロパティに依存する:
- もし '
direction' の値が 'ltr' (left to right) である場合、包含ブロックの左上端は、祖先に生成される最初のボックスの左上はしになり、右下端は、祖先の最後のボックスの内容辺の右下端に一致する。- もし '
direction' の値が 'rtl' (right to left) である場合、右上端は祖先に生成される最初のボックスの右上端になり、左下端は、祖先の最後のボックスの内容辺の右下端になる- その他の場合は、包含ブロックは祖先のパッディング辺によって形成される。
CSS での表示域 (viewport) とは、UA の表示領域のことであり、連続メディアでは多くの場合、スクリーン上のウィンドウになります。
包含ブロックは、ルート要素の場合は UA 依存で、ウィンドウの表示領域などが包含ブロックになります。その他の子要素の場合は、親要素(最近接の祖先要素)のボックスが包含ブロックを設定します。ブロックレベルの場合、デフォルトでは 'position: static' なので、親要素の内容辺が包含ブロックの外側の四辺になります。