
Revised: Jun./20th/2004
'margin' は要素の開始線をずらして、表示可能領域の大きさを変更するものでした。'padding' は要素の大きさを膨らませるものであり、膨らんだ範囲の背景色は要素の背景が使われます。
 |
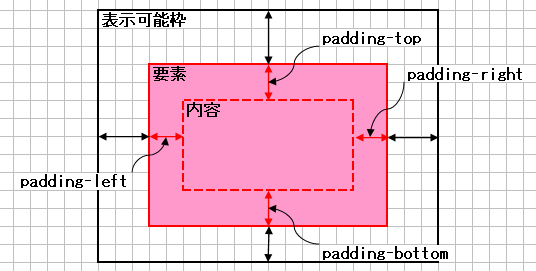
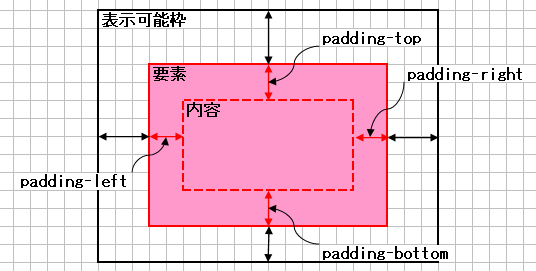
| 図:padding があらわす範囲 |
|---|
ブロックレベルの要素のデフォルトの場合、パッディング領域が囲む内容領域は、当該ボックスが子孫のボックスを包含するための包含ブロックとして機能します。ブロックレベル要素のデフォルトでは、パッディング領域の内側の内容を囲む四方の辺が、包含ブロックの四辺に一致します。
paddingパッディングは、要素の大きさを膨らませる詰め物です。上下左右の四方を個別に指定可能であり、各々にプロパティが存在します。
| プロパティ名 | 値 |
|---|---|
| padding-top, padding-right, padding-bottom, padding-left | <padding-width> | inherit |
'padding' 関係のプロパティは子要素に継承されません。デフォルトの値は 0 です。inherit は、親要素の値を明示的に継承する指定です。
<padding-width> には、次のものが指定できます。
<length>:定義は別項参照<percentage>:% 単位。包含ブロックの幅を 100% とする比率。四つのプロパティを一括指定する省略プロパティとして、'padding' が使えます。
| プロパティ名 | 値 |
|---|---|
| padding | <padding-width>{1,4} | inherit |
上下左右padding プロパティのパラメタが一つの場合は、四方のマージンが全て等しく指定された値なります。
次の例は、段落要素の上下左右の四方のパッディングを1em ずつとる指定です。
p { padding: 1em }
上下 左右padding プロパティのパラメタが二つの場合は、第一のパラメタが上下のパッディング、第二のパラメタが左右のパッディングを指定します。
次の例は、段落要素の上下のパッディングを1em ずつ、左右のパッディングを表示可能幅の5%ずつとる指定です。
p { padding: 1em 5% }
上 左右 下padding プロパティのパラメタが三つの場合は、第一のパラメタが上のパッディング、第二のパラメタが左右のパッディング、第三のパラメタが下のパッディングを指定します。たとえば、上のパッディングを下のパッディングよりも大きく取った方が、収まりが良く見えます。
次の例は、 h2 要素の上のパッディングを1em、左右のマージンを1em、下のパッディングを0.3em とる指定です。
p { margin: 1em 1em 0.5 }
上 右 下 左padding プロパティのパラメタが四つの場合は、上から時計回りに順番に、右、下、左のパッディングを個別に指定します。
次の例は、 h1 要素の上パッディングを1em、右マージンを0、下マージンを0.3em、左マージンを1emとる指定です。
h1 { padding: 1em 0 0.3em 1em }
Copyright © 2004 SUGAI, Manabu. All rights reserved.