
Revised: 19th/Dec/2004; Since: 29th/May/2002
前節では、 HTML ファイルを作成できるようになりました。
HTML 文書は宣言から始まり、続いて html 要素になります。 html 要素の中には head 要素と body 要素が、この順番で一回ずつ現れます。本節ではこれら三つの要素タイプとその内容について説明します。
次項からその内容を説明するためのサンプルを作ります。
適当なフォルダに、適当な名前でフォルダ(ディレクトリ)を作ってください。
仮に、Windows 環境で「マイ ドキュメント」のなかに、 HTML_Docs という名前でフォルダを作成したものとして、以下の説明を続けます。 Windows でフォルダを作成するには、次のようにします。
一回決定した後で、フォルダ名/ファイル名を変更するには、次のようにします。
 |
| 図:エクスプローラで HTML_Docs を開いたところ |
HTML_Docs のなかに、前節を参考にして、 index.html という名前で HTML ファイルを作成してください。文字コードが選べる場合は、 Shift_JIS か ANSI を選んでください。
 |
図:HTML_Docs/first.html |
title 要素の内容を「HTML 文書 -要素の概要」に変更してください。
<title>HTML 文書 -要素の概要</title>
次節以降で説明しますが、今は body 要素の内容を次のように書き変えてください。
<h1>HTML 文書の概要</h1>
以上の編集が済んだら、 index.html を上書き保存してください。ここで、テキストエディタを終了することにします。
今作った index.html は、以上の指示通り作業していれば、「マイ ドキュメント」の中の "HTML_Docs" に保存されているはずです。他の場所を保存先に指定した場合は、その場所を探してください。
これをもう一度テキストエディタで開いて、ソースが次のようになっていることを確認してください。テキストエディタでの開き方は、前節で説明しました。
<?xml version="1.0" encoding="Shift_JIS" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta http-equiv="content-type"
content="text/html; charset=Shift_JIS" />
<title>HTML 文書 -要素の概要</title>
</head>
<body>
<h1>HTML 文書の概要</h1>
</body>
</html>
改行、半角スペース、タブの個数は問いません。それらが複数個連続していても、一つの半角スペースと解釈されます。但し、単語区切りの半角スペースは最低一個必要です。
index.html をブラウザで開いて、どのように表示されるか確認してください。
ブラウザでの開き方は、前節で説明しました。
 |
 |
| 図:MS I.E. 6.0 での表示 | 図:Firefox 1.0 での表示 |
上で作ったサンプル HTML 文書を元に、内容を説明します。まずは、一行目の xml 宣言と呼ばれるものからです。
XHTML の仕様は、 XML 1.0 という言語で定義されています。XML で定義された言語は、そのことを示すために、一行目に xml 宣言を記述します。ここには、 XML のバージョン、文字コード、 DTD の有無を記述します。DTD については後述します。
<?xml version="1.0" encoding="Shift_JIS" standalone="no"?>
| 属性 | 意味 |
|---|---|
version="1.0" | バージョン1.0 |
encoding="Shift_JIS" | 文字セットが "Shift_JIS" |
standalone="no" | DTD 参照あり |
XHTML 1.0/1.1 を使う限り、文字コードの指定以外は、 xml 宣言を変更することはないので、そういうものだと了解してください。
DTD - Document Type Definition (文書型定義)とは、その文書の要素名や属性名などの文法を定義するものです。
XHTML 1.0 Strict という文書型の場合は、 DTD 宣言は次のようになります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Strict を使う限り、DTD 宣言は変更することはないので、そういうものだと了解してください。
DTD 宣言の後ろから、その文書型の文書を記述し始めます。今から記述するのは、 XHTML 1.0 Strict です。
一般に HTML 文書は、要素の組み合わせで表現されます。前節で説明したとおり、要素とは、タグでマークアップされた範囲の事です。
HTML 文書の普遍的な要素構造として、一番外側に html 要素があり、その内側に、 head 要素と body 要素が一回ずつこの順番で現れます。
<html> <haed> <!-- head 要素 --> </head> <body> <!-- body 要素 --> </body> </html>
文書の一番上の階層の要素の事を、ルート要素と呼びます。 HTML 文書のルート要素は html 要素です。
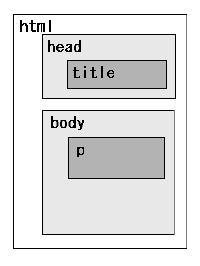
 |
| 図:HTML 文書の要素の階層 |
html 要素の開始タグには、以下の階層で使う要素に関する基礎的情報を記述しておきます。具体的には、要素名が含まれるグループ、言語を指定します。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
| 属性 | 意味 |
|---|---|
xmlns="http://www.w3.org/1999/xhtml" | html 要素以下の階層に現れる要素名を http://www.w3.org/1999/xhtml に属するグループのものとして解釈。 |
xml:lang="ja" | ベース言語を日本語に指定。英語だけを使う場合は、xml:lang="en"とする。 |
lang="ja" | なくても良い。xml:lang と同じ。後方互換のための過渡的なもの。英語だけで記述する場合は、lang="en"とする。 |
XHTML 1.0 を使う限り、html 要素の開始タグはほとんど変更の必要がありません、そういうものだと了解してください。
ちなみに、DTD 宣言の DOCTYPE の後ろに、 html と記述されています。これが、その文書型のルート要素になります。今使っている DTD は、XHTML 1.0 Strict の文書型宣言ですから、 XHTML 1.0 Strict のルート要素が html ということです。
html 要素の最初の要素には head 要素を一回だけ記述します。head 要素を html 要素の子要素と呼びます。
head 要素には、その文書の基礎的な情報を記述します。ここでは、次の情報を記述しています。
| meta 要素 | 任意 | そのファイルで使っている文字コードの指定 |
| title 要素 | 必須 | その文書のタイトル |
今は、文字セットは "Shift_JIS" を使い、タイトルは「HTML 文書 -要素の概要」とします。これらをあらわす head 要素は次のようになります。
<head> <meta http-equiv="content-type" content="text/html; charset=Shift_JIS" /> <title>HTML 文書 -要素の概要</title> </head>
ここで記述した meta 要素には、文字セット (Shift_JIS) とデータ・タイプ (text/html) を記述しました。
title 要素は文書の背表紙のようなものです。head 要素の中に必ず一回記述します。
この文書を開いているウィンドウの名前として表示されている事が多いようですが、別の場所に表示される場合もあります。「お気に入り」(bookmark) に登録すると、この名前で登録されます。
title 要素の内部は、単なるテキストしか記述できません。タグは記述できないことに注意してください。
文書のタイトルは、コンパクトであり、且つ本文に目を通す前から内容が窺い知れるようなものが良いとされています。サイト全体のタイトルの場合は、「7文字±2文字」程度が目安でしょう。個別のページについては、検索エンジンに情報を与える為に、主たる文書名の後ろに短い説明を追加することは良い習慣です。
head 要素の次には body 要素を記述します。 body 要素もまた html 要素の子要素になります。haed 要素とは兄弟の関係になります。
body 要素には、当該文書の本文を記述します。次のページから、本文を記述していきましょう。