
Revised: 19th/Dec./2004; Since: 29th/May/2002
HTML 文書を作成してみましょう。本稿で紹介するのは XHTML 1.0 Strict という種類です。
まずは、 HTML 文書を記述するための HTML ファイルを作ります。
HTML は単なる文字なので、テキスト・エディタで作成します。御利用の環境で利用できるテキストエディタを確認してください。 Windows には「メモ帳」、 Macintosh には「シンプルテキスト」が最初からインストールされています。作成した HTML 文書はブラウザで表示確認します。ブラウザとは HTML 文書を閲覧するためのソフトで、Microsoft Internet Explorer や Mozilla Firefox が有名です。
手を動かして作業してみましょう。
御利用の環境で利用できるテキスト・エディタを起動してください。Windows の場合は、「スタート」メニューから、「プログラム(P)」、「アクセサリ」と開くと、「メモ帳」(notepad) があります。
 |
| 図:メモ帳 |
頻繁に使うので、すぐに起動できるように、デスクトップやラウンチャへ、ショートカット・アイコンを登録しておくと良いでしょう。
次の 13 行のソースをコピーして、テキストエディタに貼り付けてください。
<?xml version="1.0" encoding="Shift_JIS" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta http-equiv="content-type"
content="text/html; charset=Shift_JIS" />
<title>はじめての XHTML 1.0</title>
</head>
<body>
<p>こんにちは、 XHTML 1.0!</p>
</body>
</html>
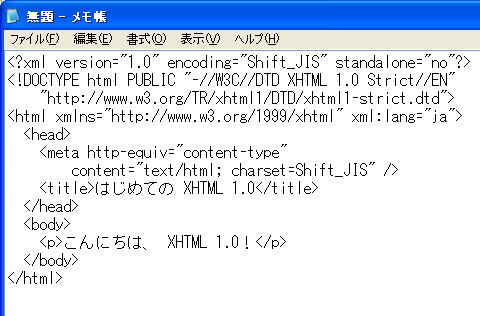
このソースは、 XHTML 1.0 Strict である限り、ほとんど変更の必要がないものです。 XHTML 1.0 Strict で HTML 文書を作成するときは、上記のソースをコピーして、変更する部分だけ手で編集してください。
 |
| 図:メモ帳へコピーした図 |
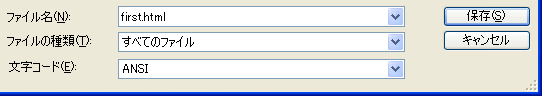
テキストエディタで正しく編集できたら、ファイル名を first.html にして、適当な場所へ保存します。
テキストエディタでの保存時に、文字コードが選べる場合は、シフトJIS (Shift_JIS) か ANSI を選んでください。メモ帳の場合、「ファイルの種類(T)」は、「すべてのファイル」にしてください。
 |
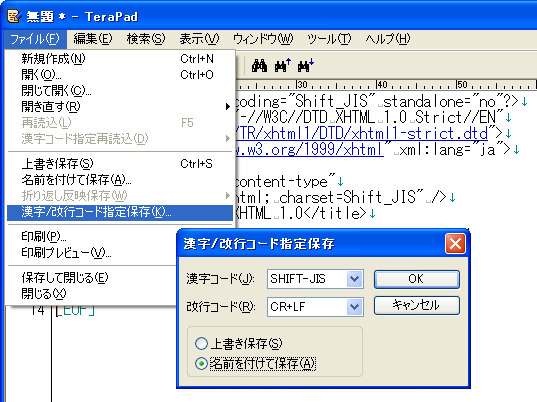
| 図:メモ帳で保存 |
 |
| 図:TeraPadで保存 |
Windowsの初期設定では、拡張子が表示されないようになっています。拡張子は、全て表示するように設定してください。
エクスプローラで、「ツール(T)」 -> 「オプション(O)」を選択して、
保存した first.html をブラウザで開きます。
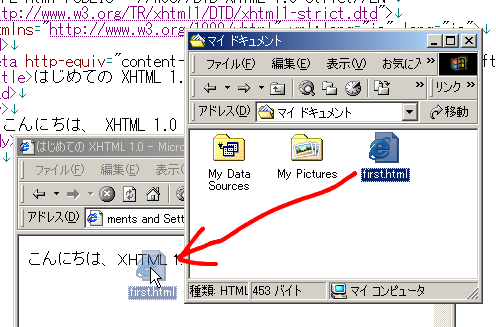
 |
| 図:first.html をブラウザにドラッグ&ドロップ |
ブラウザで表示確認できたら、どこに何が表示されているのか、良く確認してください。
文字化けが発生している場合は、本節の最後の項を御覧ください。
次のような方法があります;
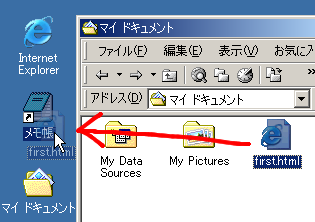
エディタのパス "%1"」を入力"C:\Program Files\TeraPad\TeraPad.exe" "%1" |
| 図:アイコンへファイルをドロップ |
開けたでしょうか? Windows では、 HTML ファイルをダブルクリックすると、関連付けられたブラウザが起動します。
私は、「方法4」を使っています。
「方法5」は Windows では一般性の高い方法です。SendTo フォルダにショートカットを置くするだけです。このフォルダの場所は「スタート」メニューから「検索」で探してください。「フォルダオプション」の「表示」で、「ファイルとフォルダの表示」の項目の、「全てのファイルとフォルダを表示する」にチェックが入っていないと見つかりません。このフォルダは「隠しファイルやフォルダ」になります。
C:\Documents and Settings\ユーザ名\SendTo"C:\Windows\SendTo"HTML ソースで、"<" から ">" までの文字列をタグと呼びます。 </ から始まるタグを終了タグ、それ以外のタグを開始タグと呼びます。開始タグから終了タグまでを要素と呼び、開始タグと終了タグの間のことを、その要素の内容と呼びます。
| p 要素 | <p>こんにちは。</p> |
|---|---|
| 開始タグ | <p> |
| 終了タグ | </p> |
| 内容 | こんにちは。 |
例えば、html 要素は、<html> から </html> までです。head 要素は、<head> から </head> までです。body 要素は、<body> から </body> までです。ここでつくった HTML ファイルの 13 行のソースコードを見ると、html 要素の中に head 要素と body 要素が、一つずつ、この順番で登場していることが分かりますね?
例外として、内容のない要素に対しては、開始タグと終了タグを合わせて記述します。このような要素を空要素 (Empty Element)と呼び、タグは "<" で始まり、 " />" で閉じます。
【例】
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS" />
タグを利用して文書を構築していくことを、マーク付け (Markup) と呼びます。
HTML のマーク付けは半角英数字しか使えません。タグは必ず半角英数文字で記述しなければなりません。例えば、 "M", "i", "<" は全角文字で、 "M", "i", "<" は半角文字です。特に、全角スペースも全角文字の一つです。見た目では区別し辛いので、注意が必要です。
例えば、<body>は全角文字なので誤りで、<body> が正解です。
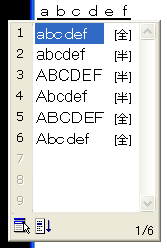
 |
 |
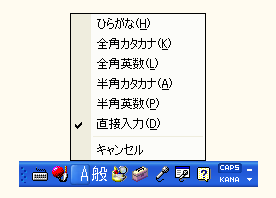
| 図:全角と半角 | 図:IME の言語バーの入力モード |
IME の言語バーの「入力モード」で、「直接入力(D)」を選択することで、明示的に半角英数字の入力を選択できます。同様に、「ひらがな(H)」を選択することで、全角文字が入力できます。
また、キーボードの左上の「半角/全角 漢字」と刻印のあるキーを押下しても、IME の入力モードを切り替えられます。入力中に文字の下に点線が表示されて、スペースキーで変換できる場合は、全角入力可能な状態です。もう一度同じキーを押下して、下線が表示されず、スペースキーで変換できない場合は、半角のみしか入力できません。
ファイル名、フォルダ名は、半角英数字だけを使うようにしましょう。
例えば、"Sample 1.html" は、 Sample と 1 の間にスペースが使われているので違反です。また、 "index.html" は、全角文字が使われているので違反です。正しくは、"Sample1.html", "Sample-1.html", "Sample_1.html", "index.html" のようにすべきです。
XHTML (XML) では原則全ての文字について、大文字と小文字を区別します。<BODY> は誤りで、<body> が正解です。HTML4 では区別しなかったので、注意してください。
ファイル名やフォルダ名の場合も、大文字と小文字は区別します。例えば、ファイル "Index.html" と "index.html" は別のファイルです。HTML4 でも XHTML でも同様です。
要素の内容(開始タグと終了タグの間)は、全角文字を使って日本語を記述できます。勿論、半角英数字も使って構いません。但し、半角カタカナは絶対に使用しないように注意しましょう。文字化けの原因になるかもしれませんので、利用しない習慣になっています。
日本語の場合は、文字を表現する方法が複数通りあります。これを、文字符号化方法 (character encode) と呼び、各々使っている対応表が異なります。これを文字セット (character set) と呼びます。