
xhtml.pngRevised: 04th/Jan./2005; Since: 29th/May/2002
前節ではハイパーリンクを作成し、終点を参照するために URL について学びました。画像ファイルを文書に埋め込んで表示するための要素タイプが img 要素であり、埋め込む画像ファイルを指定するために URL を使います。本節では、 img 要素を使って HTML 文書に画像を挿入します。
前節の最後の段階で、サンプルは次のようになっています。段落途中の改行は不要です。
作成していない方は、ソースをテキストエディタに貼り付けて、ファイル名を index.html として保存してください。文字コードが選べる場合は、シフトJIS (Shift_JIS) を選んでください。
次のように表示されれば成功です:
| 図:index.html の表示例 |
HTML 文書に画像を挿入するためには、画像ファイルを用意しておく必要があります。画像処理ソフト、デジカメで自作しても良いですし、ウェブ上のからもらってきてもかまいません。ここでは、こちらで用意した画像を埋め込んでみます。
 |
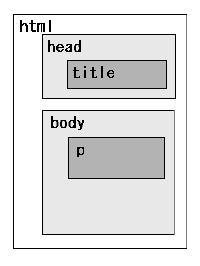
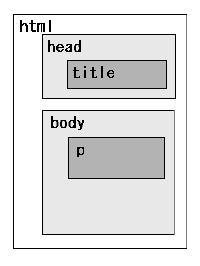
図:xhtml.png |
この画像を index.html と同じフォルダ(ディレクトリ)に、ファイル名を xhtml.png として保存してください。画像の保存は、次のようにします:
index.html に、 同じディレクトリ中の画像ファイルxhtml.png を挿入してみます。
<h2>html 要素</h2>
<p>HTML 文書の要素は入れ子関係になっており、階層構造で捕らえることができ
ます。その最も外側、最上位の階層の要素をルート要素と呼びます。要素の内容
に現れる要素を子要素と呼びます。要素は必ず一つの親要素を持ちます。ただ一
つ、ルート要素だけが例外で、最上位階層なので親要素を持ちません。</p>
<p><img src="./xhtml.png" alt="HTML 文書の要素階層" /></p>
...省略...
次のように表示されれば成功です:
| 図:index.html の表示例 |
img 要素は画像を挿入する要素です。
<img src="画像ファイルのパス" alt="画像の説明" />
ブラウザは、HTML 文書を読み込んで表示するときに、img 要素を見つけると、src 属性の値が指定する場所に画像ファイルを探しに行って表示します。探しに行っても画像ファイルが見つからなければ、alt 属性の値の文字列を表示します。
img 要素は、内容のない空要素です。開始タグと終了タグを分けて書くのではなく、"<img " で始まり " />" で終わる一つのタグで記述するのが一般的です。
テキストレベルのインライン要素なので、 body 要素の中に直接書くことはできません。見出し要素、 p 要素、 address 要素など、文字を記述できる要素の内容に記述します。
上のサンプルでは、 src="./xhtml.png" が、挿入する画像ファイルを指示しています。同じディレクトリ中にある、ファイル xhtml.png を指定しています。
src 属性の値は URL です。URL については、ハイパーリンクの節で説明しましたが、とても重要なので、ここでももう一度、簡単に説明します。
画像ファイル image.png について考えて見ましょう。
src="./image.png".src="../image.png".src="../../image.png".img にある場合: src="./img/image.png".
【ディレクトリ構造の概念図】
grandpa/--image.png …二つ上のディレクトリ
|
+--parent/--image.png …一つ上のディレクトリ
|
+--current/--+--inde.html
| |
| +--image.png …同じディレクトリ
|
img/--image.png
ファイル名やディレクトリ名は半角英数字のみ、スペースは不可、大文字・小文字は区別します。詳しいルールは説明しません。半角英数字の任意の組み合わせだと覚えてください。
alt="HTML 文書の要素階層" は、画像が表示されない場合に、代わりに表示するテキストを指定しています。ここでは、画像が表示されない場合には、 "HTML 文書の要素階層" と云う文字列が代わりに表示されます。
「画像が表示されない場合には代替テキストも表示したくない」という場合には、空の alt 属性 alt="" を与えます。装飾用のボーダー画像などの場合に使う必要があるでしょう。
img 要素には src 属性と alt 属性が必須です。
リンク文字列(リンクアンカー)を画像にして、リンクを目立たせる(バナーを貼る)ことが良くあります。アイ・キャッチとして優秀な手段と言えるかもしれません。英単語の "banner" の意味を調べてみると良いでしょう。
次のサンプルは、 nextindexb.jpg をリンクアンカーにした例です。改行は不要です。
<p><a href="http://www.nextindex.net/"><img src="./nextindexb.jpg"
alt="NEXTindex"></a></p>
| 図:リンクアンカー画像の表示例 |
多くのブラウザは、リンクアンカーの画像の周囲にボーダーを表示します。ボーダーを表示したくない場合は、CSSを利用して明示的に見栄えを調整します。
<p><a href="http://www.nextindex.net/"><img src="./nextindexb.jpg"
alt="NEXTindex" style="border:none"></a></p>
| 図:リンクアンカー画像の表示例 |
CSSについては、「CSSスピード・ラーニング」を参照ください。
画像はバイナリデータのファイルとして用意されます。画像ファイルの形式は沢山ありますが、ウェブページで用いるのは、PNG, JPEG, GIF の三種類です。
*.png. W3C が策定する画像形式。256色と約1,677万色で保存が可能。GIF の代替として策定された。軽くてきれい。*.gif. 米CompuServe社が策定した画像形式。最大 256 色。Unisys 社が著作権料金を徴収したことで一気に衰退。まだ多くの画像が GIF だが、PNG に置き換わりつつある。特に理由がなければ PNG を使うのが良い。*.jpg. Independent JPEG Group (IJG) が策定する画像形式。ISO の JUPOEG Committee でも活動がある。約1,677万色。柔軟な圧縮形式をサポートし、色数の多さから写真に多く使われる。尚、Windows 標準の BMP (ビットマップ)は基本的に使えません。デジカメ写真などは、メーカの独自のファイル形式になっていることがあるので、その場合は、画像ファイルなどで、適切な形式に変換する必要があります。
適切な形式は、画像の種類によって異なります。イラストやバナーなどは PNG が良いでしょう。写真は JPEG が良いでしょう。場合に応じて使い分けることで、画質を高く、サイズを小さくできます。